前言
在本地写了一个Django + MySQL的网站小项目,又不想在本地运行这个网站,想要将其部署到服务器上,但是域名和服务器都要花钱。
正好手头有一个树莓派,于是就诞生了拿树莓派当做服务器的想法,至少在同一个局域网(WiFi)下,笔记本浏览器可以访问网站。
注:本教程默认树莓派安装了Python3.7,理论上Python3.4版本以上都可用。
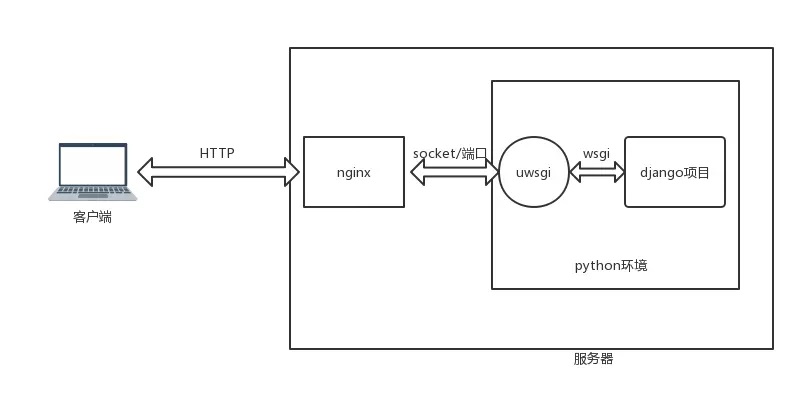
整体架构

版本信息
- 编程语言 Python: Python 3.7.3
- 数据库 MySQL: 10.0.28-MariaDB(raspbian系统)
- 后端框架 Django: Django 2.2.4
- wsgi服务器 uwsgi: uwsgi 2.0.18
- web服务器 nginx: nginx 1.14.2
步骤
1. 环境配置
putty连接树莓派后,开始安装virtualenv虚拟环境,输入以下命令:
pip3 install virtualenv
安装完成后,在目录/home/pi/下创建文件夹www,以及在www文件夹下创建工程文件夹web(这个就是我的Django项目名),并创建生成环境,输入以下命令:
cd ~
mkdir www
cd www
mkdir web
cd web
virtualenv -p python3 --no-site-packages venv
然后打开~/.bash.rc文件,在最后加上这一行,这样虚拟环境里使用pip3才会是用venv/bin/pip3,而不是用全局pip3。
sudo nano ~/.bash.rc
# 在最后加上下面这一行
export PIP_REQUIRE_VIRTUALENV=true
保存后退出。然后激活环境,输入以下命令:
source venv/bin/activate
注意观察激活前后状态变化
pi@raspberrypi:~/www/web $ source venv/bin/activate
(venv) pi@raspberrypi:~/www/web $
退出环境,输入以下命令:
deactivate
2. MySQL配置
输入以下命令安装MySQL:
sudo apt-get update
sudo apt-get install mysql-server mysql-client python-mysqldb
如果报错,需要依赖包mariadb-server-10.0,或者需要依赖包default-mysql-server,参考树莓派安装MySQL进行配置安装。
3. Django配置
激活虚拟环境:
cd ~/www/web
source venv/bin/activate
在本地找到cmd命令行里cd到Django项目路径下(我的是E:\workspace\python_workspace\project_web\web,web就是我的项目),输入以下命令:
pip3 freeze > requirements.txt
这样本地环境下的所有python依赖包都被添加到requirements.txt文件中了,接下来只要把本地的整个项目(web目录下的所有文件夹和文件)移动到树莓派下即可。
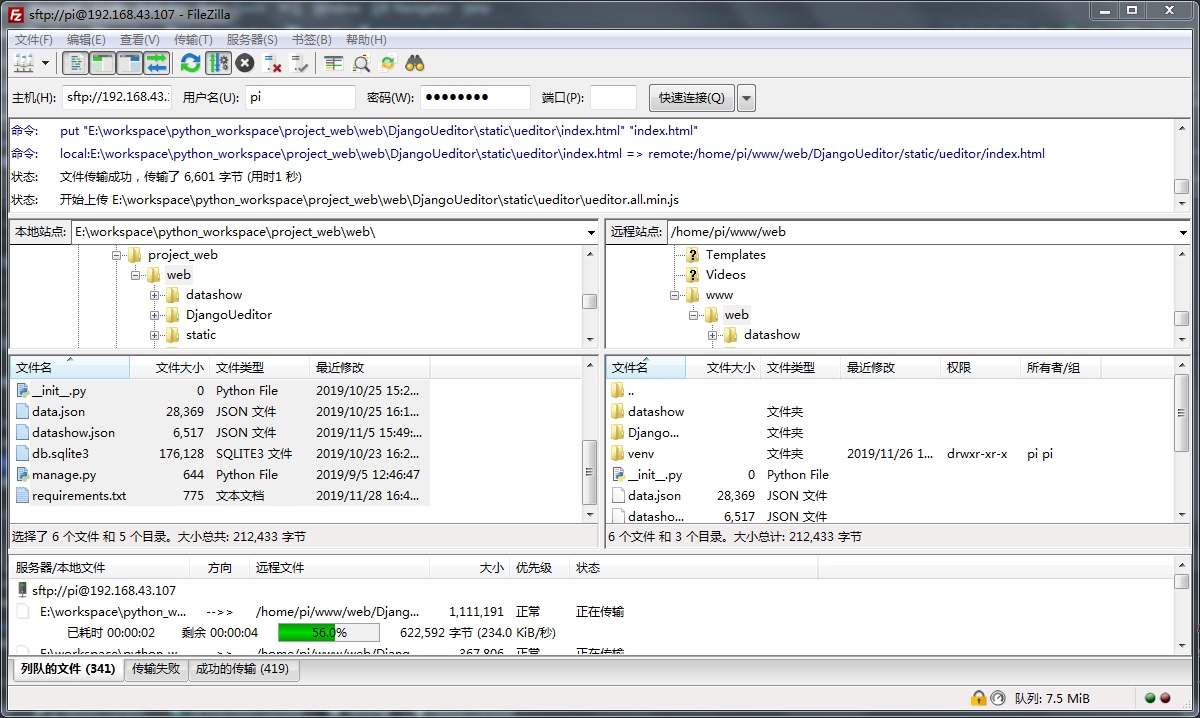
使用filelliza软件,将项目移动到树莓派/home/pi/www/web下。
 移动后我的/home/pi/www/web目如下:
移动后我的/home/pi/www/web目如下:
(venv) pi@raspberrypi:~/www/web $ ls
datashow manage.py static venv
__init__.py requirements.txt templates web
其中venv、manage.py、requirements.txt、web是肯定有的,因为web目录和manage.py文件是我创建项目时就产生的,venv是虚拟环境,requirements.txt是依赖包文件, templates和static是存放前端文件的目录,init.py文件是python工程的标志,datashow是我的Django APP。
接着,输入以下命令来加载python依赖包:
pip3 install -r requirements.txt
接下来静静等待就完事了(要等好一会哈哈哈)。
完成后,输入以下命令查询一下mysql是否打开:
ps -ef|grep mysql
如果有结果说明开启着,否则输入以下命令开启:
sudo /etc/init.d/mysql start
# 重启的话是以下命令:
sudo /etc/init.d/mysql restart
接着我们在Django项目的settings.py文件中最后小小修改一下,不然部署完成登录网站后端admin界面加载不了css文件。
# 打开文件
sudo nano ~/www/web/web/settings.py
# 在文件最后加入以下内容
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
保存退出后,输入以下命令来收集静态文件:
cd ~/www/web
python3 manage.py collectstatic
这样Django项目基本就完成了,其实还有数据库也要在settings.py中设置,这个根据个人项目不同不在这里赘述,注意提前在mysql中创建相应的database就行了,然后在settings.py中作修改,包括账号密码等。
完成之后注意迁移数据模型,录入数据,创建admin账户等,相关命令如下:
# 迁移数据库
python3 manage.py makemigrations
python3 manage.py migrate
# 创建admin超级账户
python3 manage.py createsupperuser
4. uwsgi配置
激活虚拟环境:
cd ~/www/web
source venv/bin/activate
输入以下命令安装uwsgi:
pip3 install uwsgi
移动到~/www目录下,创建uwsgi文件夹,然后创建uwsgi.ini文件:
cd ~/www
mkdir uwsgi
sudo nano uwsgi.ini
在uwsgi.ini文件中编写以下内容:
# uwsgi使用配置文件启动
[uwsgi]
# 项目根目录
chdir=/home/pi/www/web/
# wsgi.py的路径,web是wsgi.py存在的目录名
module=web.wsgi:application
# 指定sock的文件路径,用来与nginx通信
socket=/home/pi/www/uwsgi/uwsgi.sock
# 进程个数
workers=4
pidfile=/home/pi/www/uwsgi/uwsgi.pid
# 指定IP端口,这里可以用来测试uwsgi与Django项目之间是否连接。调试好后注释掉
# 如果开启了可以不用开启nginx服务而直接通过 ip:8000
# http=127.0.0.1:8000
# 这里使用上面收集的静态文件夹目录
static-map=/static=/home/pi/www/web/static
# 启动uwsgi的用户名和用户组
uid=pi
gid=root
# 启用主进程
master=true
# 自动移除unix Socket和pid文件当服务停止的时候
vacuum=true
# 序列化接受的内容,如果可能的话
thunder-lock=true
# 启用线程
enable-threads=true
# 设置自中断时间
harakiri=30
# 设置缓冲
post-buffering=4096
# 设置日志目录
daemonize=/home/pi/www/uwsgi/uwsgi.log
ctrl+O保存,回车,ctrl+X退出文件。
启动uwsgi:
uwsgi --ini uwsgi.ini
# 查看是否启动
ps -ef|grep uwsgi
# 结果如下
(venv) pi@raspberrypi:~/www/uwsgi $ ps -ef|grep uwsgi
pi 5713 1 0 14:27 ? 00:00:02 uwsgi --ini uwsgi.ini
pi 5714 5713 0 14:27 ? 00:00:02 uwsgi --ini uwsgi.ini
pi 5715 5713 0 14:27 ? 00:00:00 uwsgi --ini uwsgi.ini
pi 5716 5713 0 14:27 ? 00:00:01 uwsgi --ini uwsgi.ini
pi 5717 5713 0 14:27 ? 00:00:01 uwsgi --ini uwsgi.ini
pi 6465 4799 0 14:57 pts/0 00:00:00 grep --color=auto uwsgi
这样uwsgi就配置好了。
5. nginx配置
输入以下命令行安装nginx:
sudo apt-get install nginx
安装完成后输入以下命令,创建nginx配置文件,文件名无所谓,我这里起名nginx.conf:
sudo nano /etc/nginx/conf.d/nginx.conf
然后再nginx.conf文件中编写以下内容:
server {
listen 80;
server_name 192.168.43.107; # 如果解析到域名便填写域名,否则填写ip地址即可
charset utf-8;
gzip_types text/plain application/x-javascript text/css text/javascript application/x-httpd-php application/json text/json image/jpeg image/gif image/png application/octet-stream;
# error_page 404 /404.html;
# error_page 500 502 503 504 /50x.html;
# 指定项目路径uwsgi
location / {
# uwsgi_params在nginx文件夹下
include /etc/nginx/uwsgi_params;
# 设置连接uWSGI超时时间
uwsgi_connect_timeout 30;
# nginx与uwsgi的通信方式,动态请求会通过sock传递给uwsgi处理
uwsgi_pass unix:/home/pi/www/uwsgi/uwsgi.sock;
}
# 这里使用上面收集的静态文件夹目录
location /static/ {
alias /home/pi/www/web/static/;
index index.html;
}
}
根据自己的html文件,如果有404、500错误等相应的html文件,也可以把相应的注释去掉。
然后是uwsgi_pass,要与uwsgi.ini文件中的socket那一行保持一致。
接着创建一个软链到/etc/nginx/sites-enabled/目录下,因为nginx启动时会导入此目录下的所有文件进行配置,所以配置文件名是什么无所谓,只要软链到这个目录下即可。
sudo ln -s /etc/nginx/conf.d/nginx.conf /etc/nginx/sites-enabled/
重启nginx,使配置生效:
sudo /etc/init.d/nginx restart
6. 一键启动脚本
网站变动的时候,我们通常需要关闭以及重新启动相关服务等,可以直接写成脚本就不用老是输那么多命令了。
在~/www/uwsgi/目录下创建startweb.sh文件:
sudo nano startweb.sh
文件中写入以下内容:
#!/bin/sh
sudo killall -9 uwsgi
/home/pi/.local/bin/uwsgi --ini /home/pi/www/uwsgi/uwsgi.ini
sudo /etc/init.d/nginx restart
保存后,输入以下命令修改sh脚本文件的权限:
sudo chmod +x startweb.sh
以后网站有变动的时候直接运行这个脚本就行了,非常方便!
sudo sh startweb.sh
7.可能出现的问题
部署完成网页数据显示不全,排查出是我自己django项目的问题,只要是有关timezone的QuerySet语句,就显示不了,判断是时区设置的问题。
解决方法是设置mysql时区,设置settings.py中时区。具体如下
# mysql时区设置
mysql -uroot -p # 进入mysql
select now(); # 查看是否为当前时间
set time_zone = "+8:00"; # 设定时区
flush privileges; # 刷新数据库系统表以保证上一句生效
# settings.py设置
LANGUAGE_CODE = 'zh-hans' # 修改这两行,表示中文显示,时区为上海
TIME_ZONE = 'Asia/Shanghai'
# USE_TZ = True # 最重要的是注释掉这一行
后记
参考: